Crear un widget de tiempo en Notion con Apption
Una de las cosas que más me gusta de Notion es su flexibilidad para integrar otras aplicaciones y servicios web. En este caso, voy a explicar cómo crear un widget de tiempo en Notion con Apption, una web que permite generar otros interesantes widgets para las páginas de Notion.
Para ello, necesitamos tener una cuenta en apption.co, que tiene un plan gratuito para instalar hasta tres aplicaciones en Notion. También utilizaremos la web https://weatherwidget.io/ para diseñar el widget de tiempo.
Diseñando en widget de tiempo en https://weatherwidget.io/
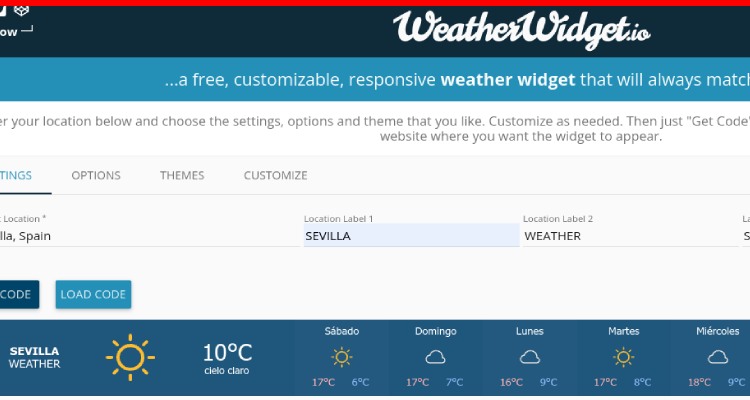
En la web https://weatherwidget.io/, no necesitas tener cuenta para crear un widget de tiempo. Es muy sencillo. En ajustes (“settings”), solo tienes que escribir el nombre de tu ciudad. A continuación, en las siguientes pestañas (opciones, tema y customize), eliges la tipografía, color y aspecto del widget. Pulsa en “GET CODE”, y aparecerá el código html que debes copiar en el portapapeles.
Pero este código, no se pega tal y como está en la página de Notion, porque no generaría la aplicación embebida que buscamos (solo se copiaría como texto o como código). Por ello, tenemos que ir a la siguiente dirección https://apption.co/.
Obtener la url de nuestra app embebida en apption.co
Necesitas darte de alta en apption.co para usar sus servicios. Tiene un plan de pago y otro gratuito, que nos sirve para este caso. El alta se hace con un usuario (correo electrónico) y una contraseña.
Una vez que estés en la web, encontrarás en la parte superior un menú de búsqueda para localizar el widget. Hay muchas utilidades disponibles. En este caso, escribimos “weather widget” y nos saldrá en los resultados la imagen de la web que vimos en el punto anterior.
Seleccionamos “weather widget” y se nos abrirá un cuadro como el que figura en esta siguiente imagen. Solo tenemos que copiar el código html que obtuvimos en el punto anterior en el cuadro “html code”, dar un nombre a nuestro aplicación y pulsar el botón
“GENERATE URL”
La url que obtenemos es la que hay que pegar como bloque embebido en la página de Notion. El resultado quedaría así:
Crear un widget de tiempo en Notion con Apption es muy fácil. Esta aplicación puede venir bien para páginas personales en las que planificamos actividades o viajes. También para ofrecer información útil a nuestros clientes.